What's new in UIKit – WWDC2022
#iOS App Development
Productivity
Improved nav bars
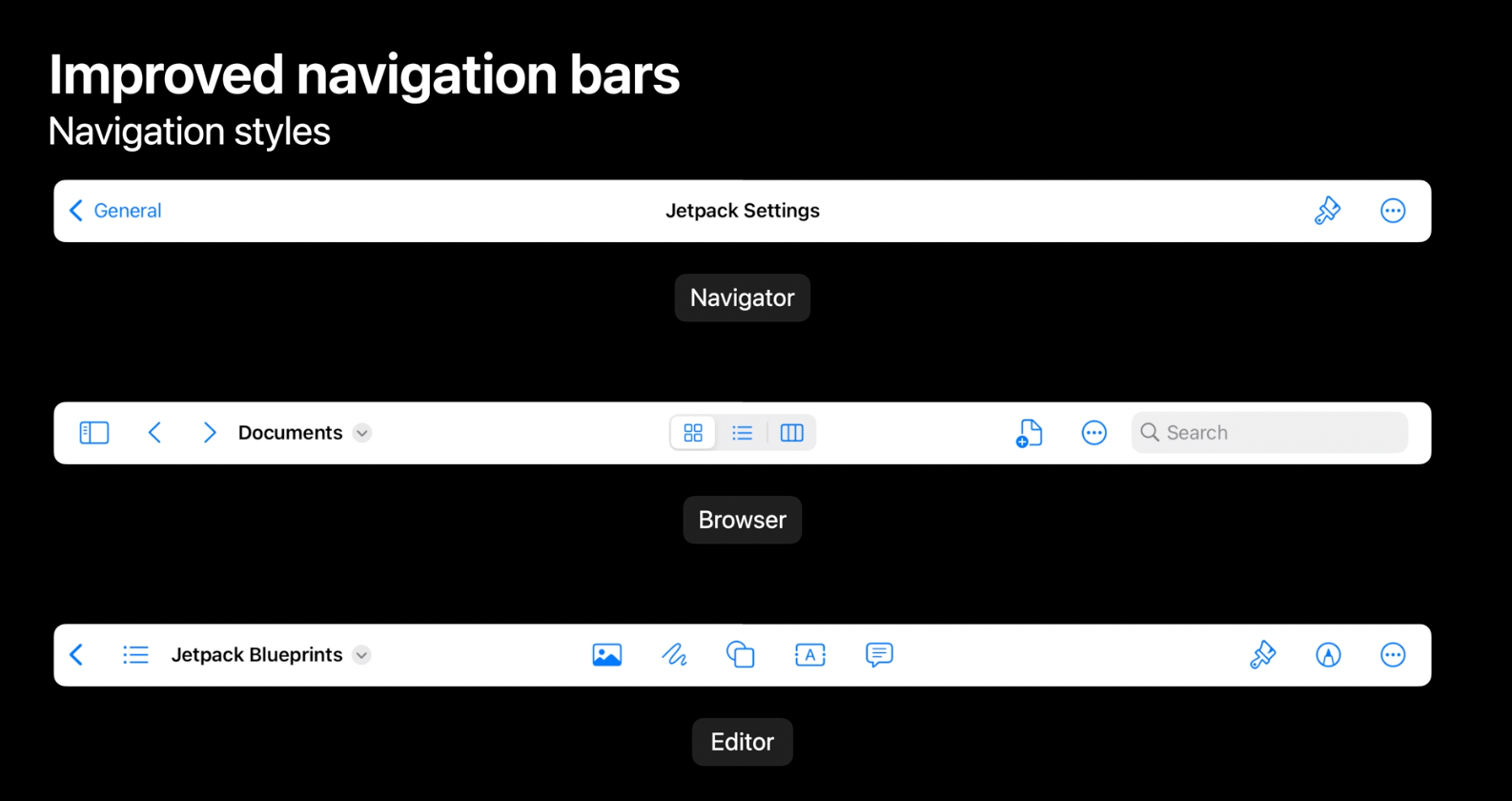
Now there are 3 navigation styles for navigation bars:
- Navigator
- Browser
- Editor
Browser style can be used for apps that support some kind of "history" or side folder structure for navigation, like web or document browsers. Editior is cool for editing workflows: documents, images, etc.

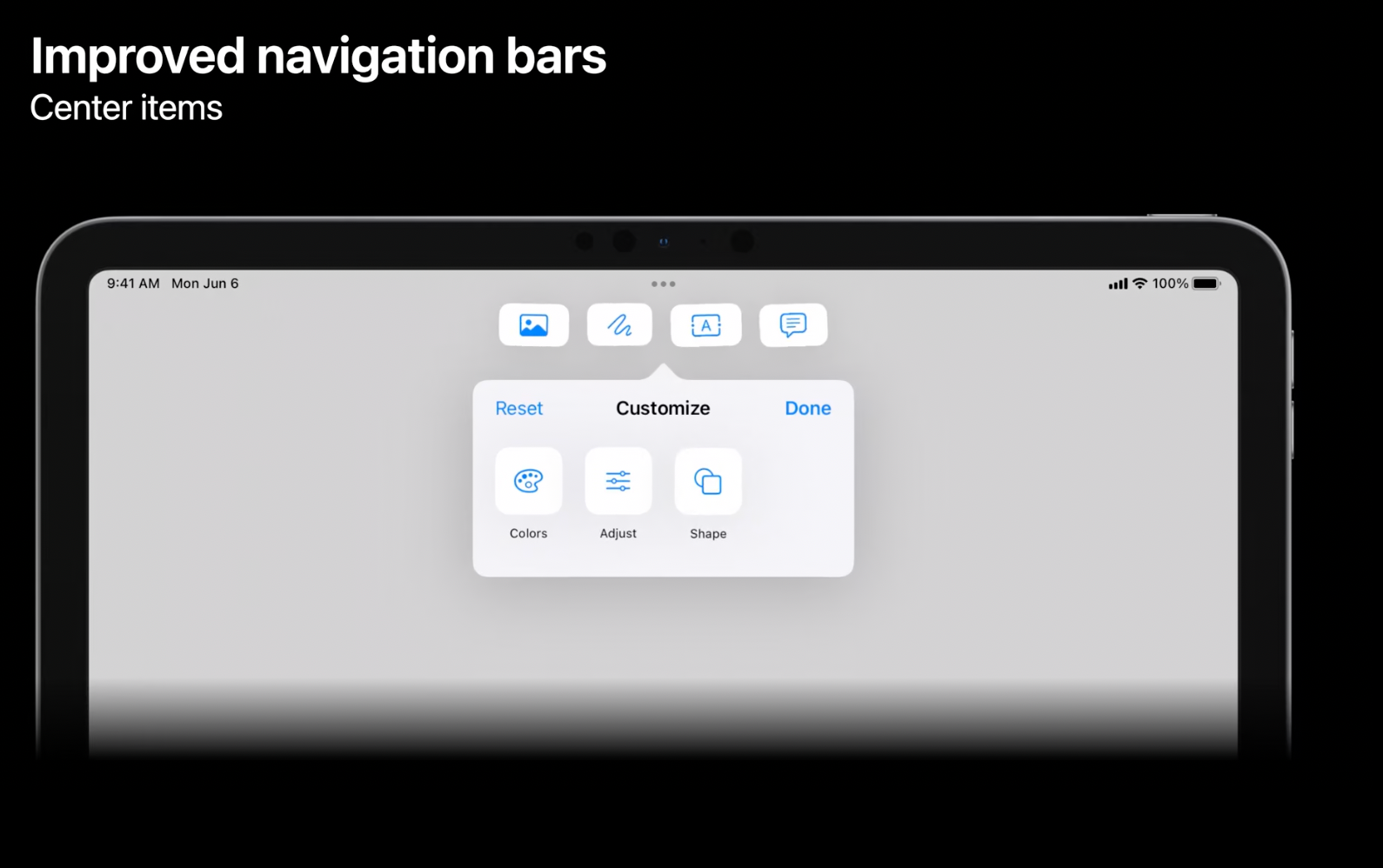
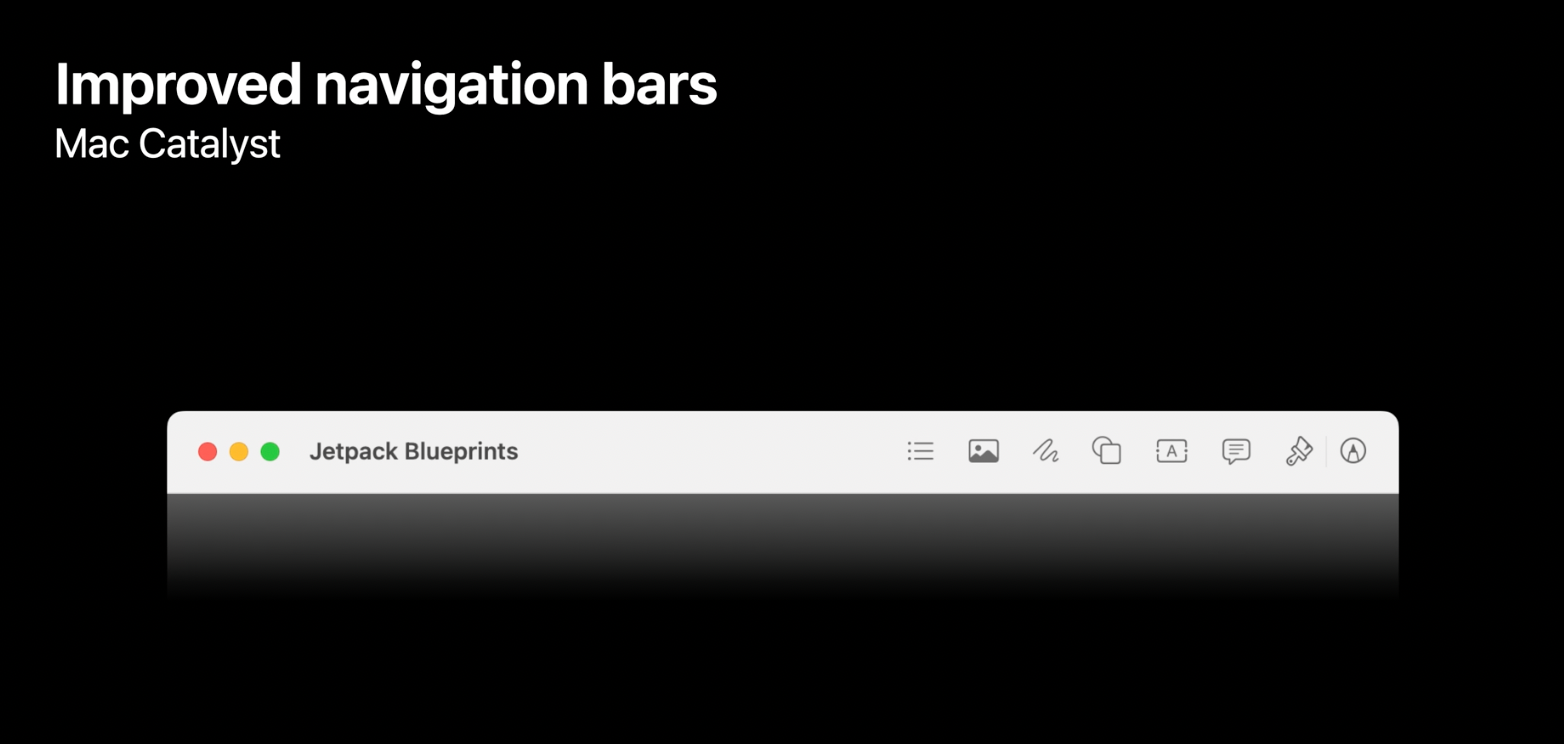
Editor navigation style now supports configurable items in the middle. Supports drag-in-drop with items customization pop-up.

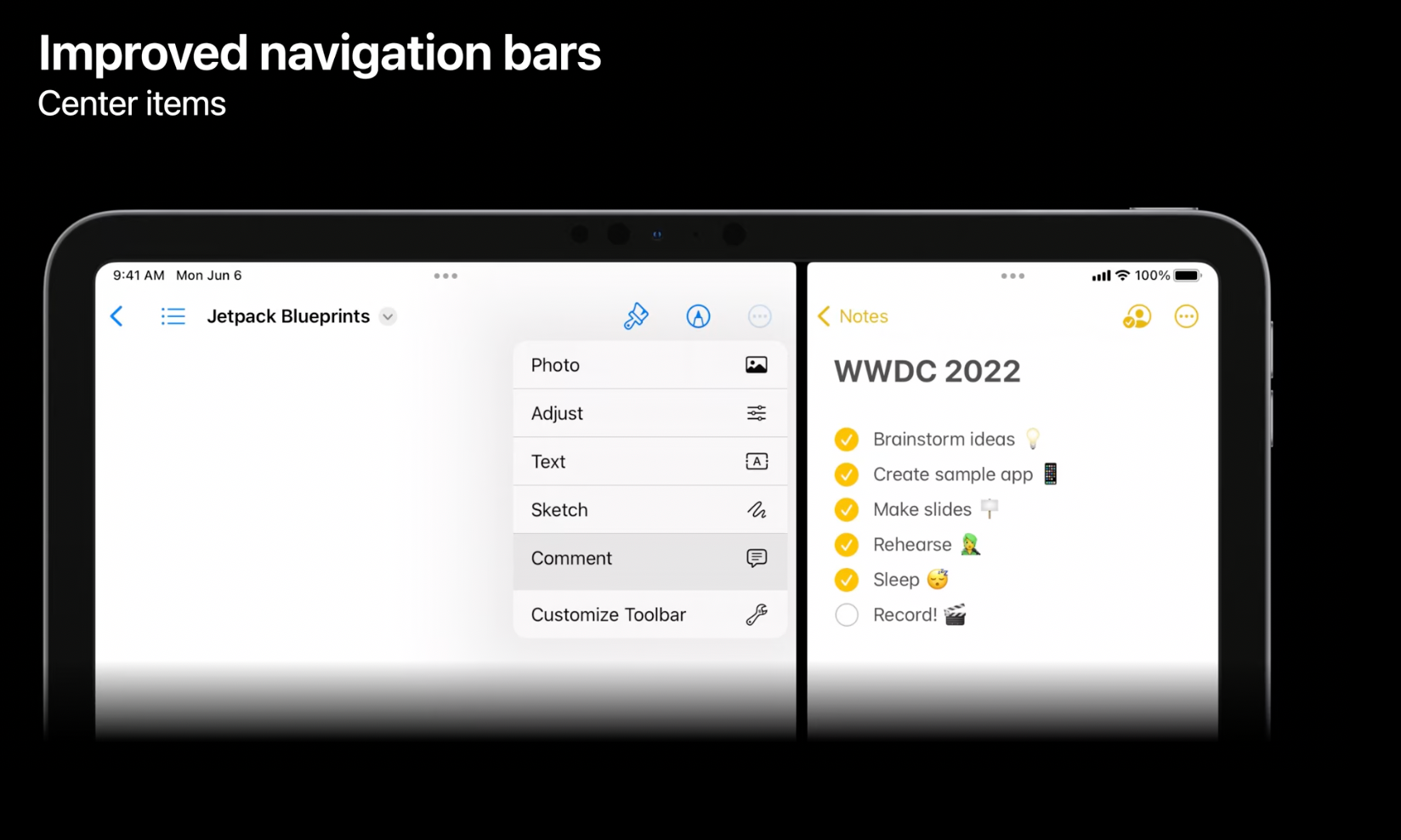
To fit the screen size, items are automatically moved to a side menu in side-by-side mode:

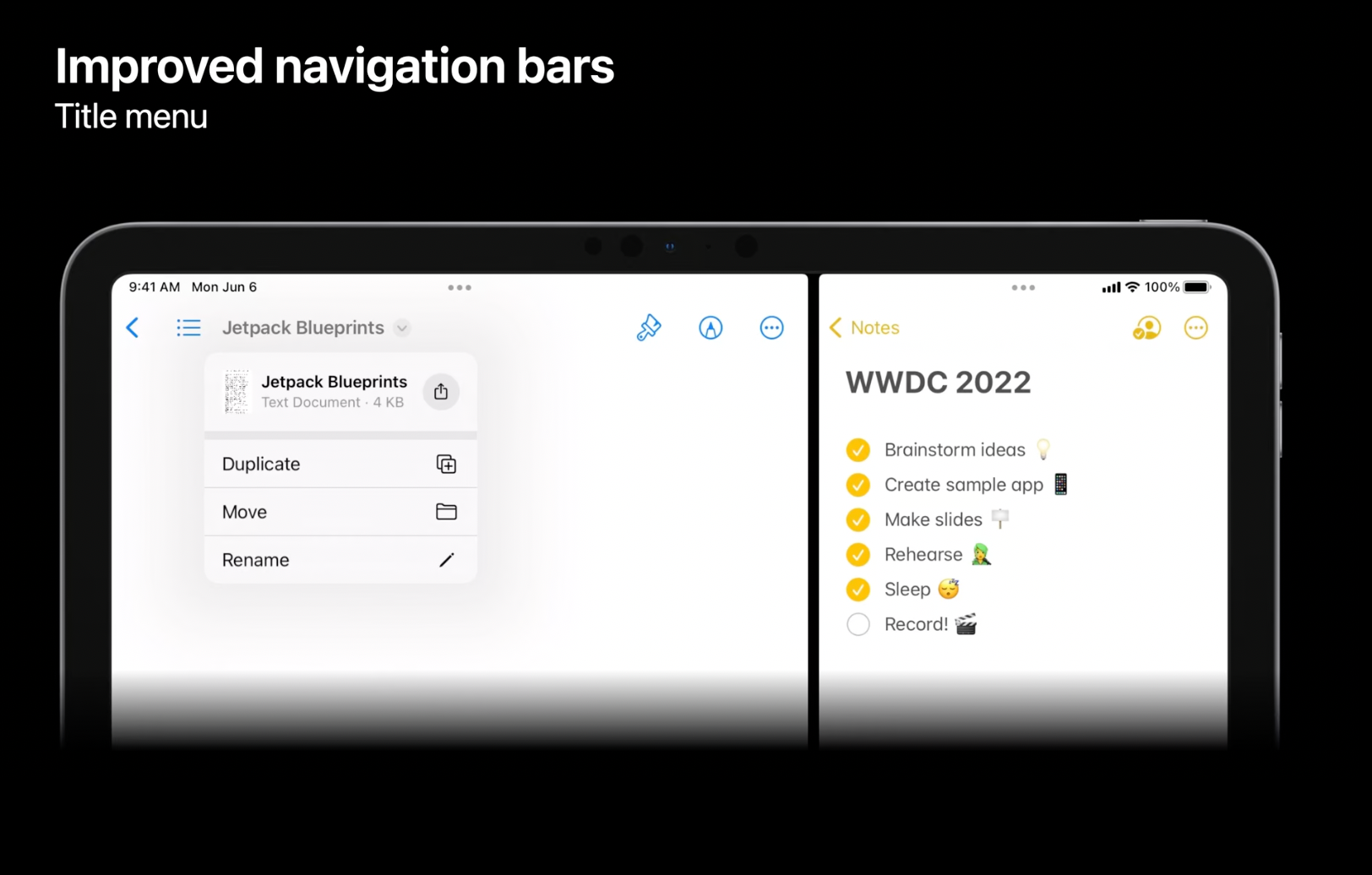
Title Menu
For new navigation styles there is a new title menu, allowing to handle common actions like duplicate, move, rename export, print, etc.

When the app is built with Mac Catalyst, the title menu and central items are automatically wrapped into NSToolBar:

Find and Replace
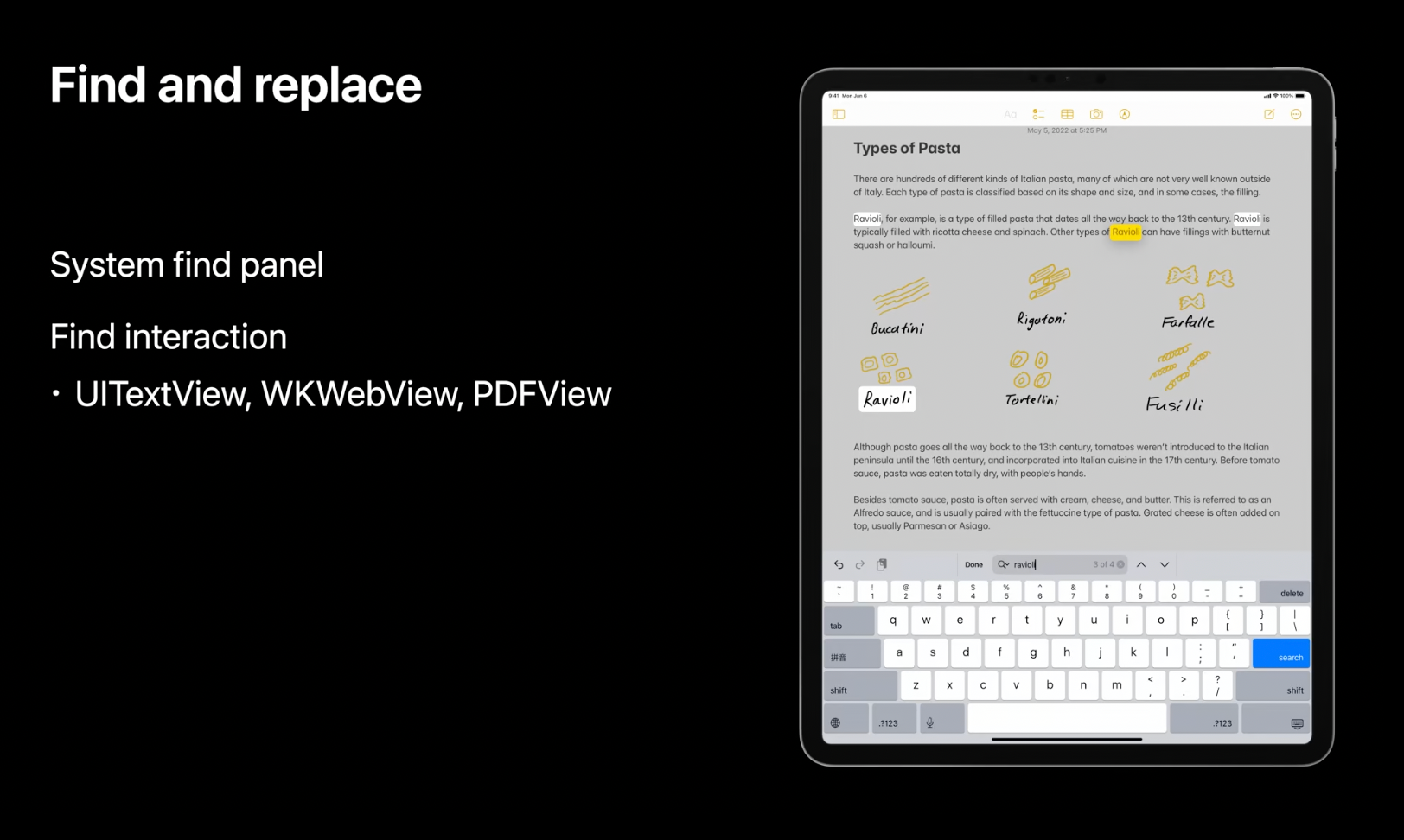
Gods of UX decided to add in iOS16 find and replace functionality for UITextView, WKWebView, and PDFView. It only requires a single flag to be set and here we go.

Editing Interactions
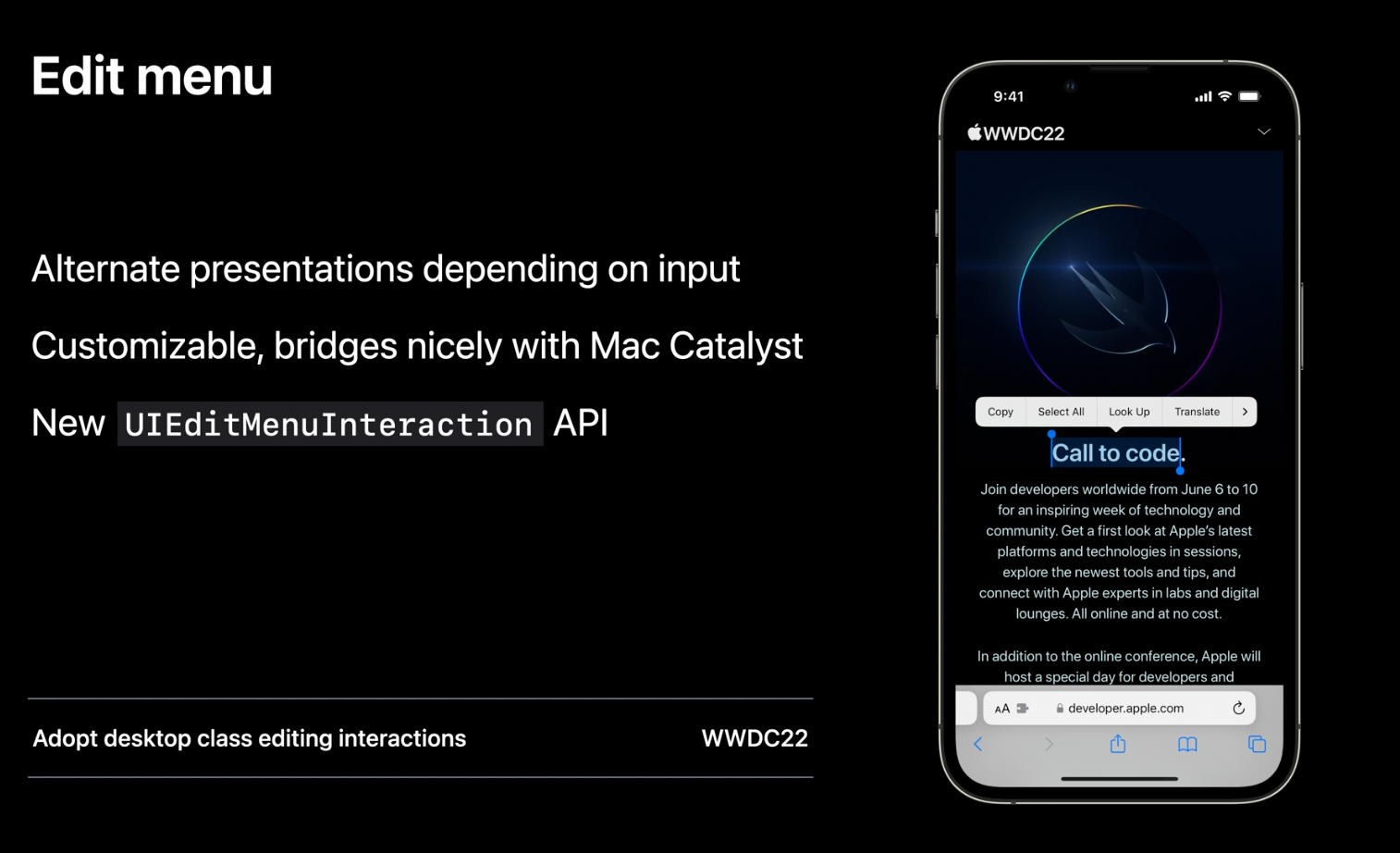
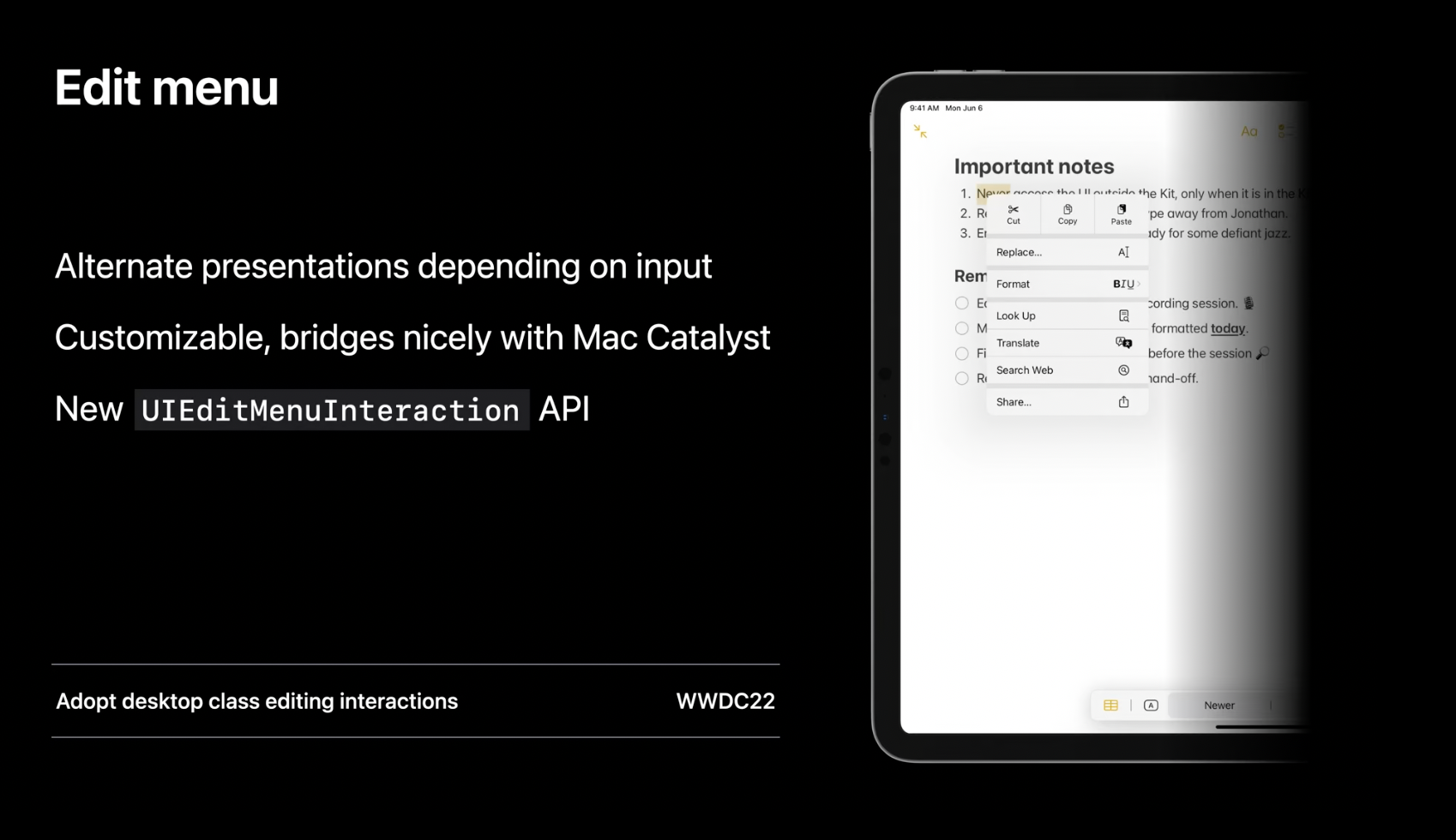
Editing interactions got an amazing update in iOS16. UIMenuContoller got deprecated in favor of the brand new UIEditMenuInteraction API.
Now, editing interactions look different, depending on the input method.
Familiar copy/select/paste menu on tap:

Or full-featured context menu when using a pointer:

UIEditMenuInteraction works well in pair with Mac Catalyst to encourage a desktop level of convenience.
Recommended to watch:
- [[Adopt desktop class editing interactions - WWDC2022]]
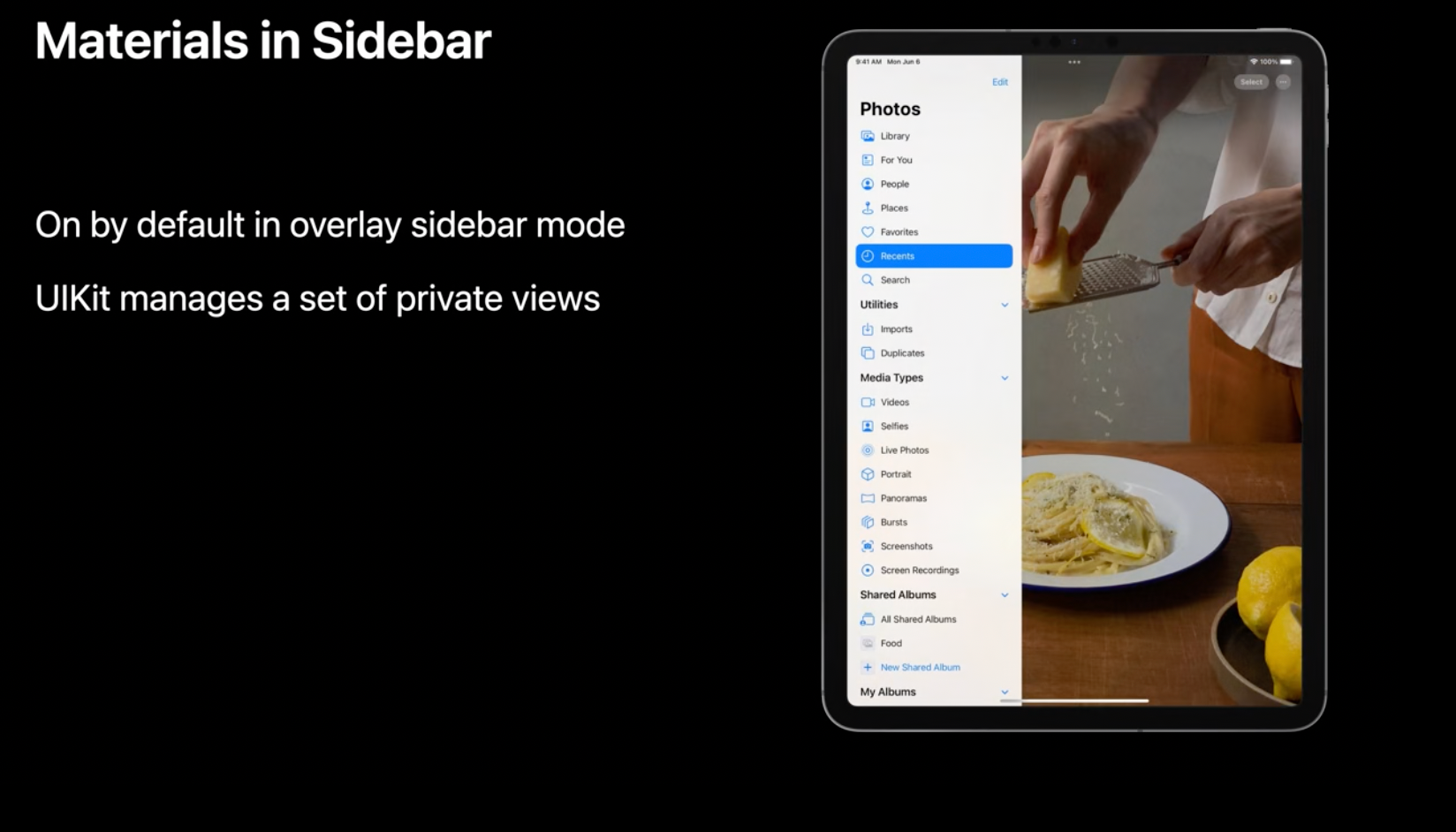
Materials in Sidebar
The sidebar in a slide-over mode now automatically becomes vibrant.

Recommended to watch:
- [[Meet desktop class iPad - WWDC2022]]
- [[Build a desktop class iPad app - WWDC2022]]
Controls Enhancements
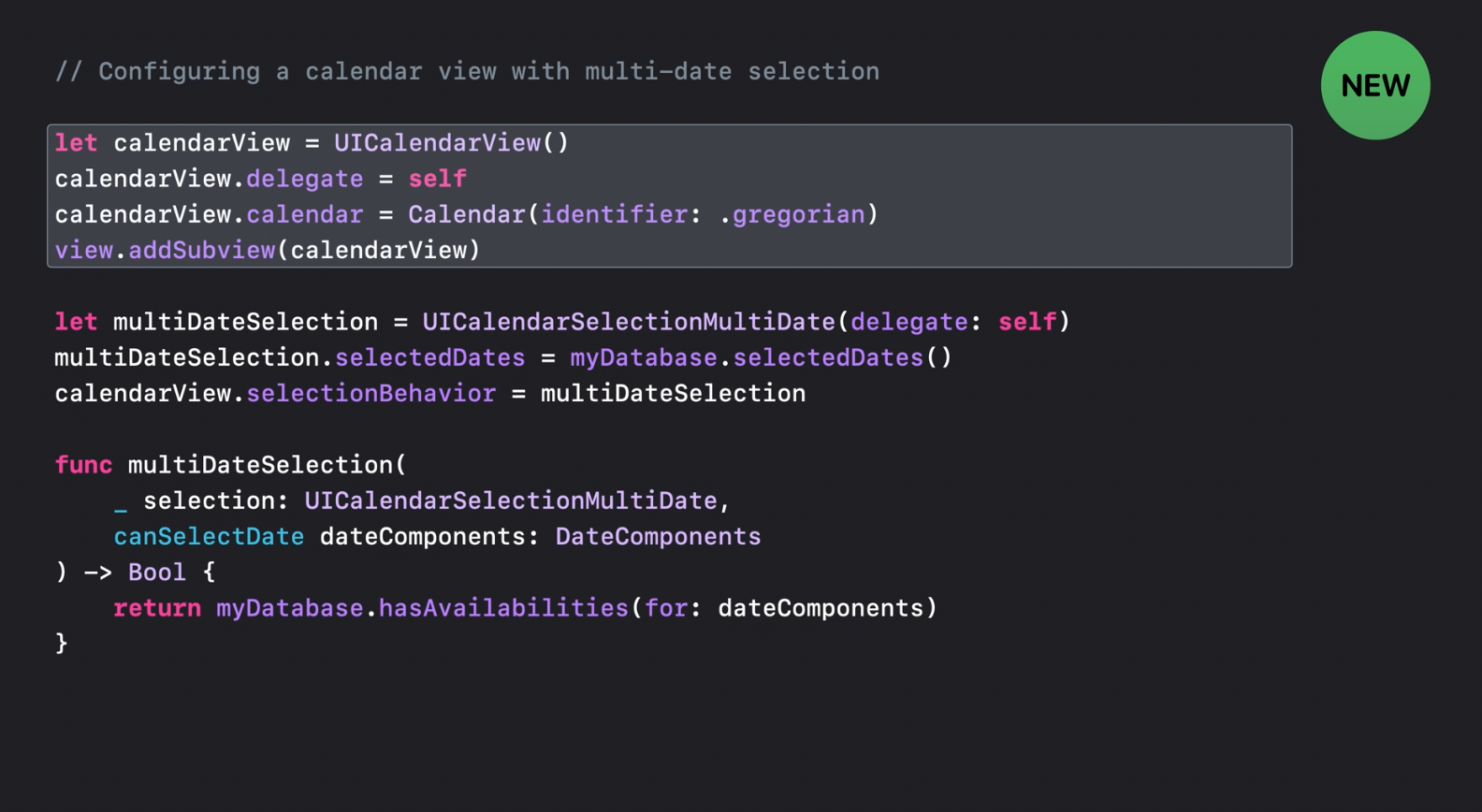
UICalendarView
UICalendarView is introduced as a powerful alternative for picking dates with a date picker.

The main difference is that UICalendarView uses UIDateComponents as date representation instead of the plain Date used in UIDatePicker. it requires explicitly providing the calendar that is used for UIDateComponents and allows to be more specific when handling dates.
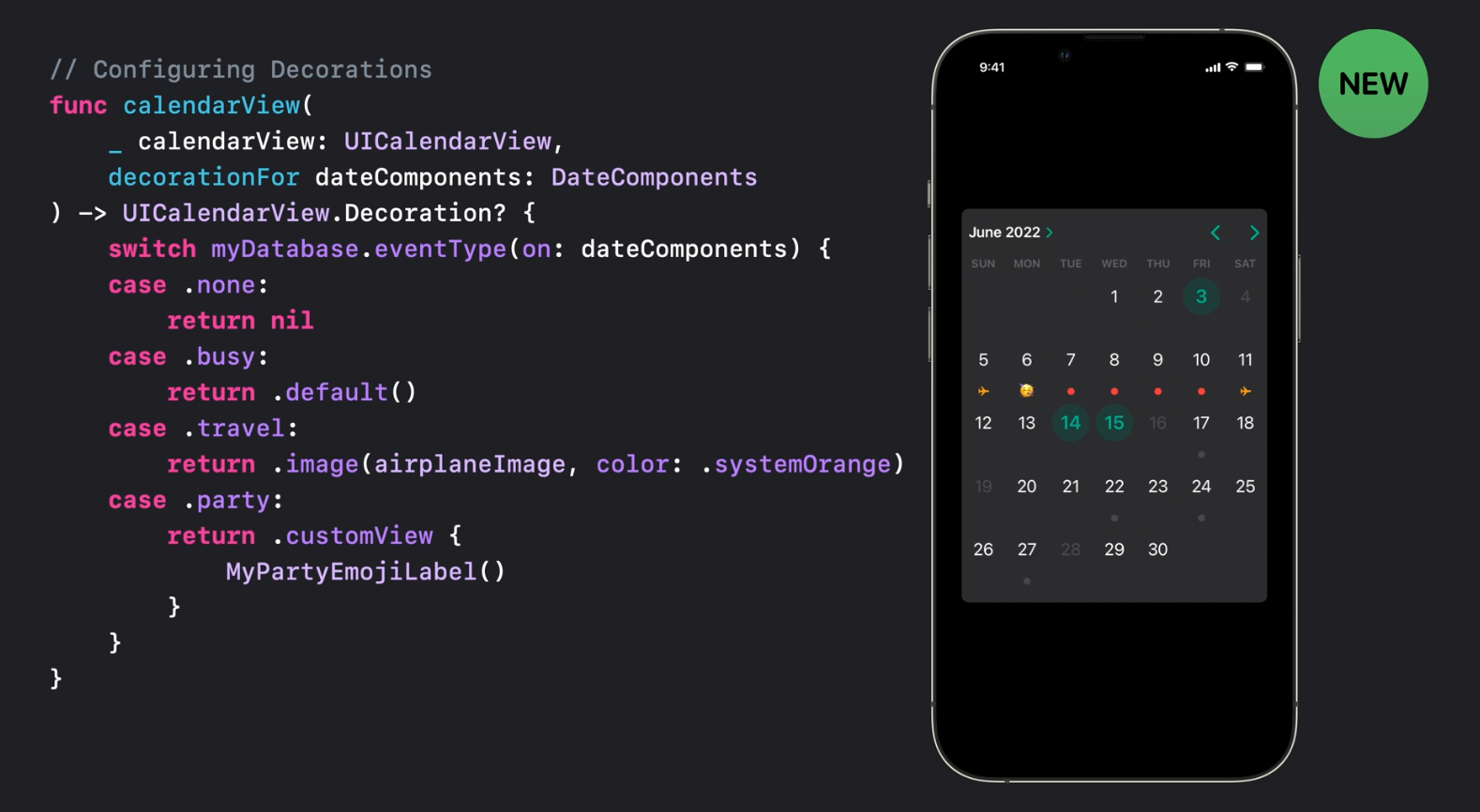
UICalendarView also supports multi-select and custom decorations.

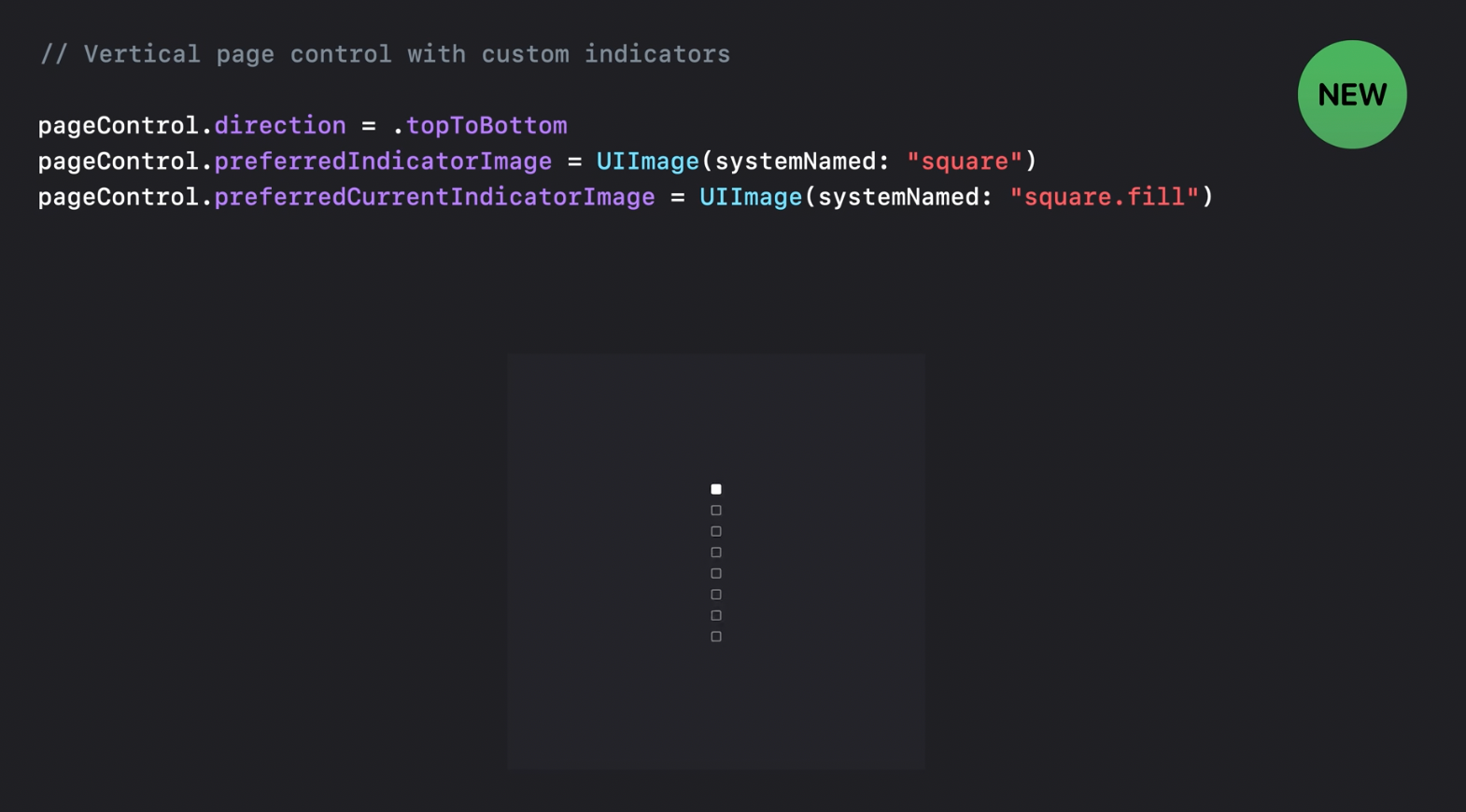
UIPageControl
UIPageControl API got an update allowing to customize current page indicator images depending on the selection state.
Now it UIPageControl to customize layout directions:

Pasteboard Access
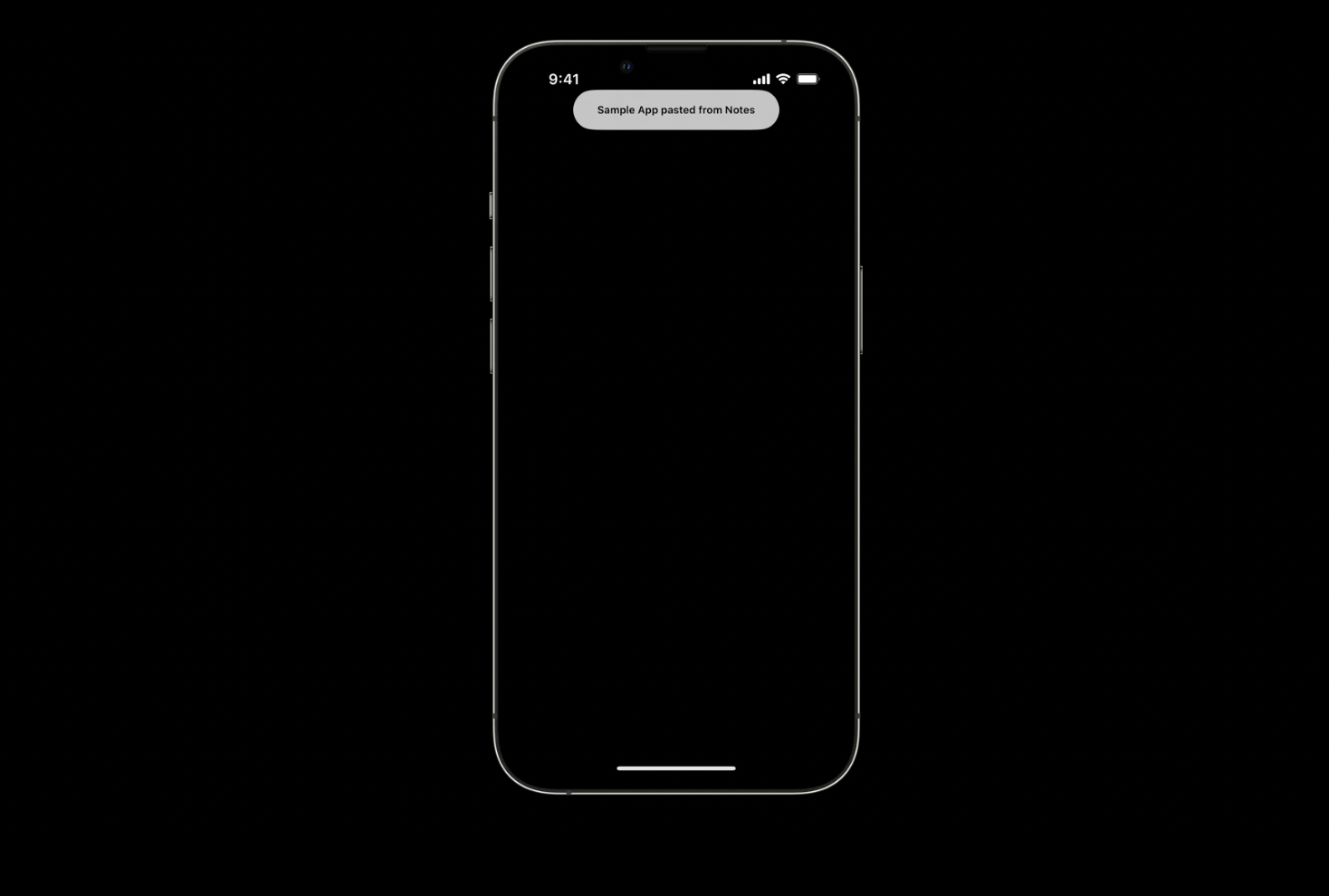
In iOS15 a notification was shown up every time when app accessed pasteboard programmatically:

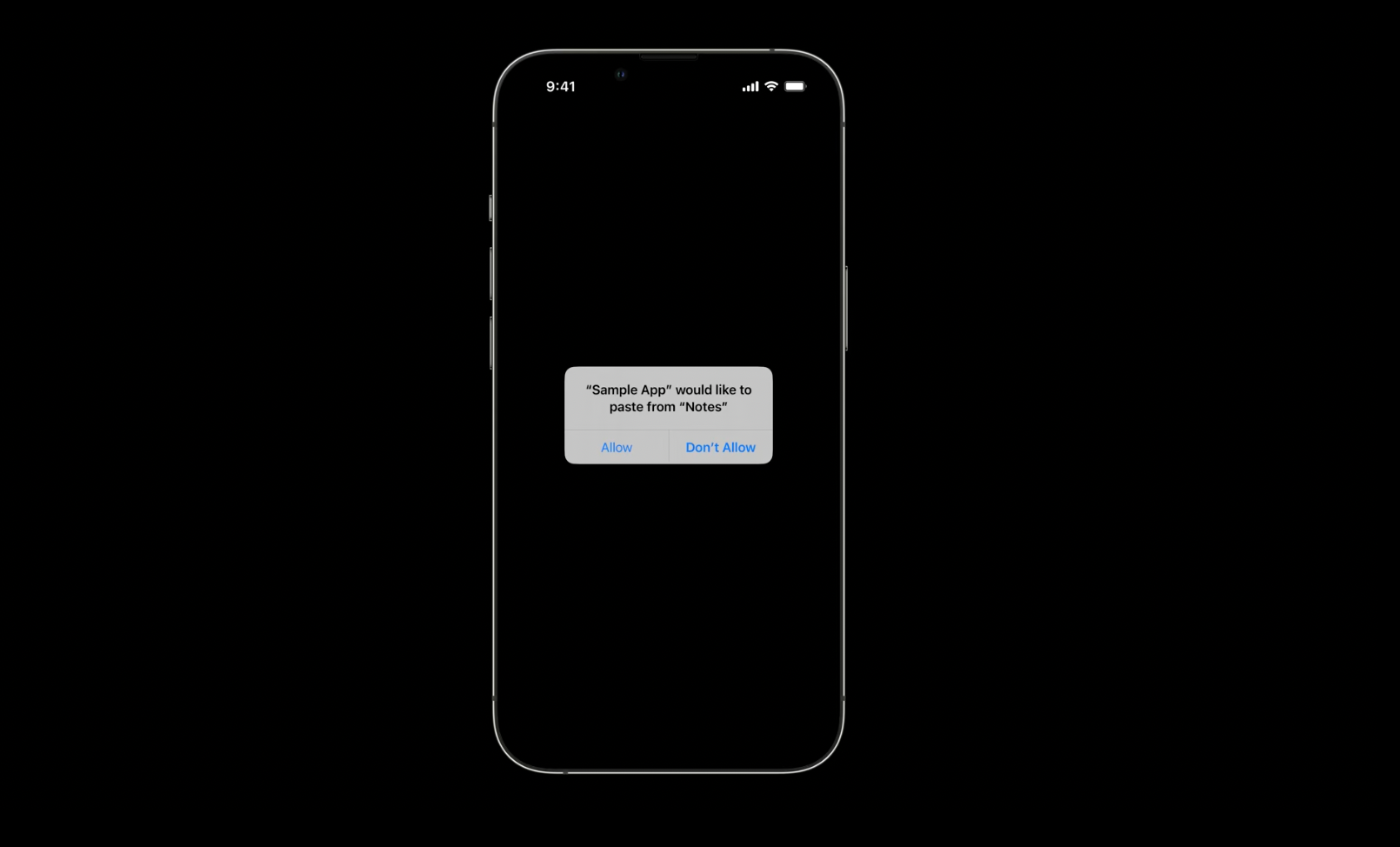
In iOS16 on pasteboard access it shows permission alert instead:

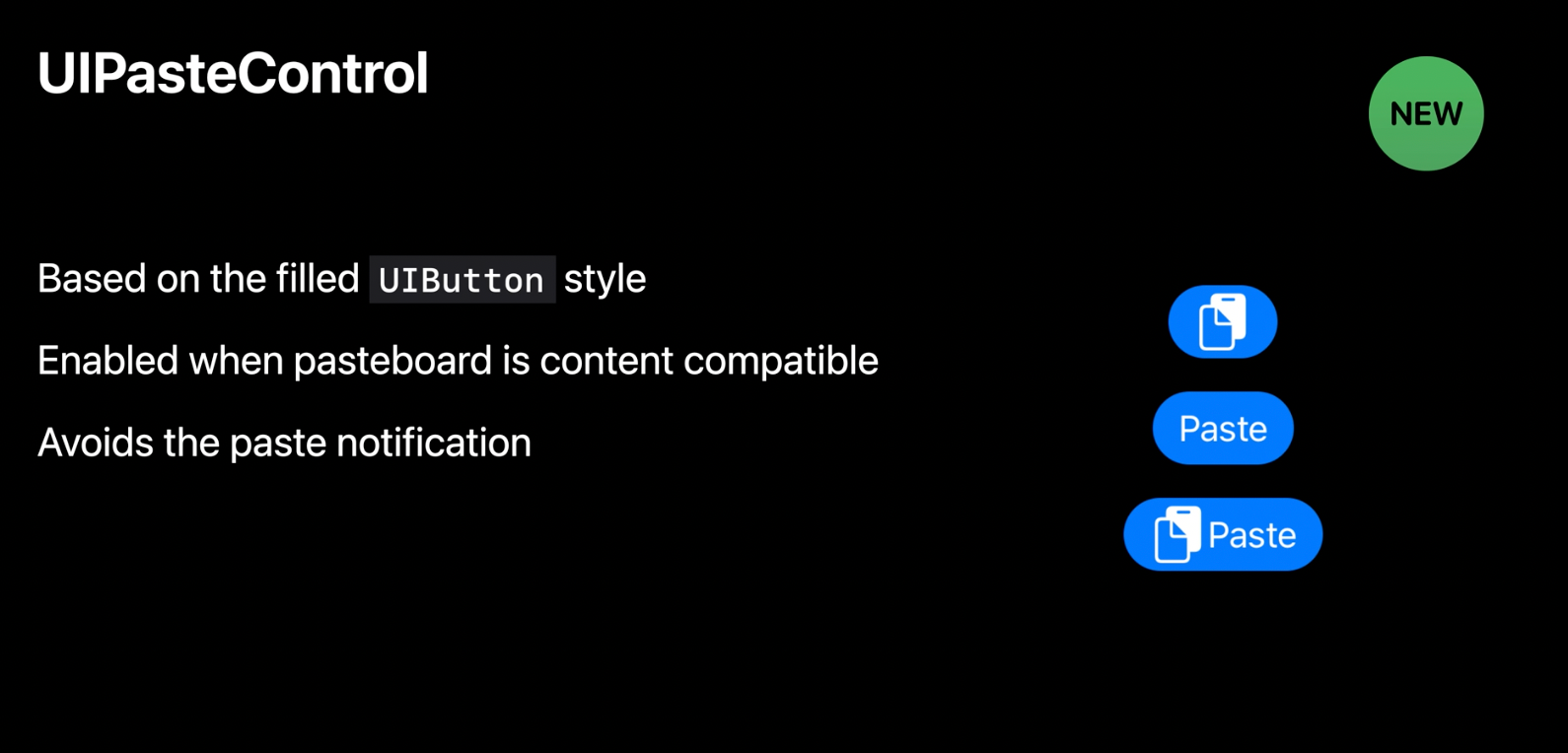
There is a way to avoid permission alerts. It's by using the new UIPasteControl:

API Refinements
UISheetpresentationController detents customization
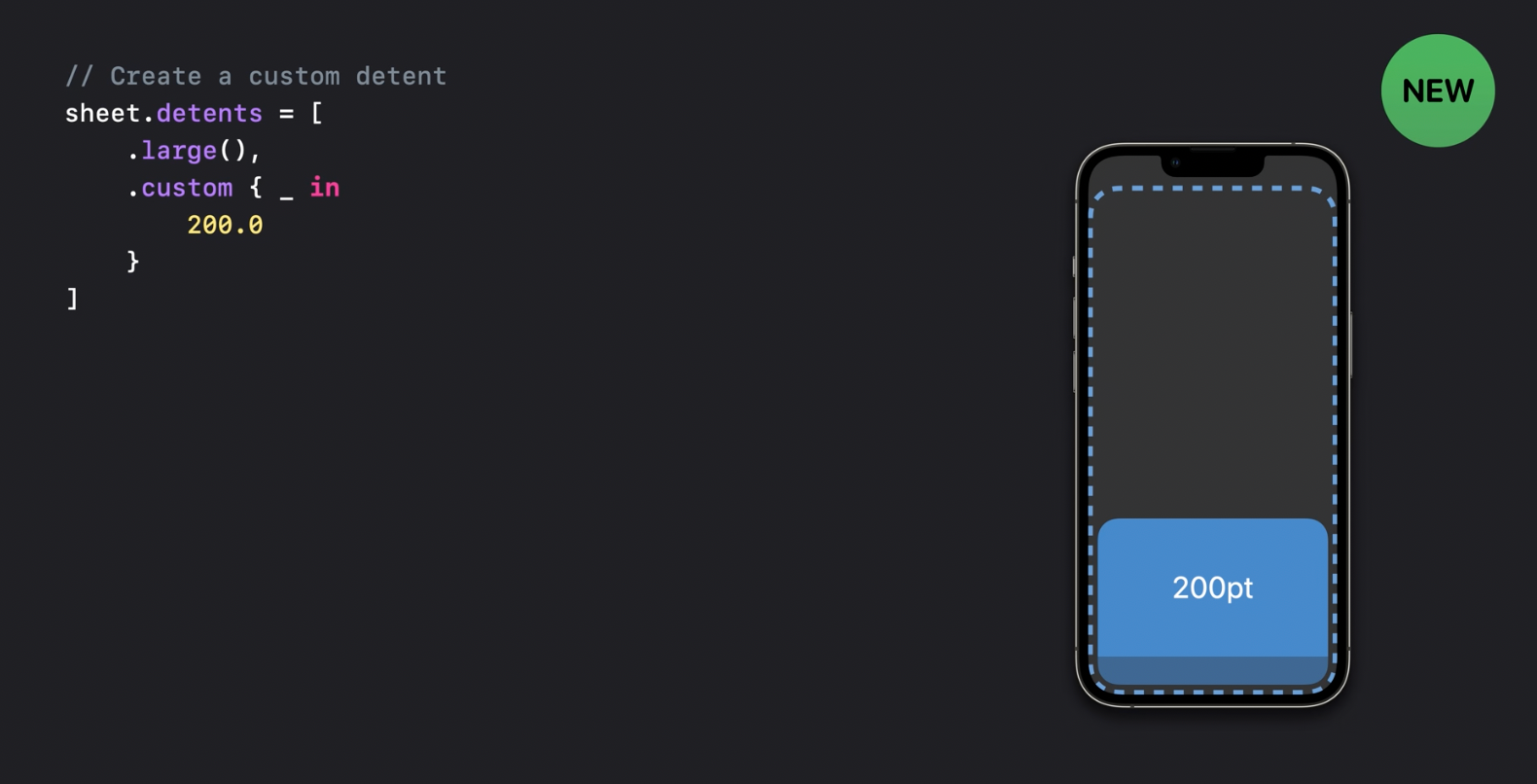
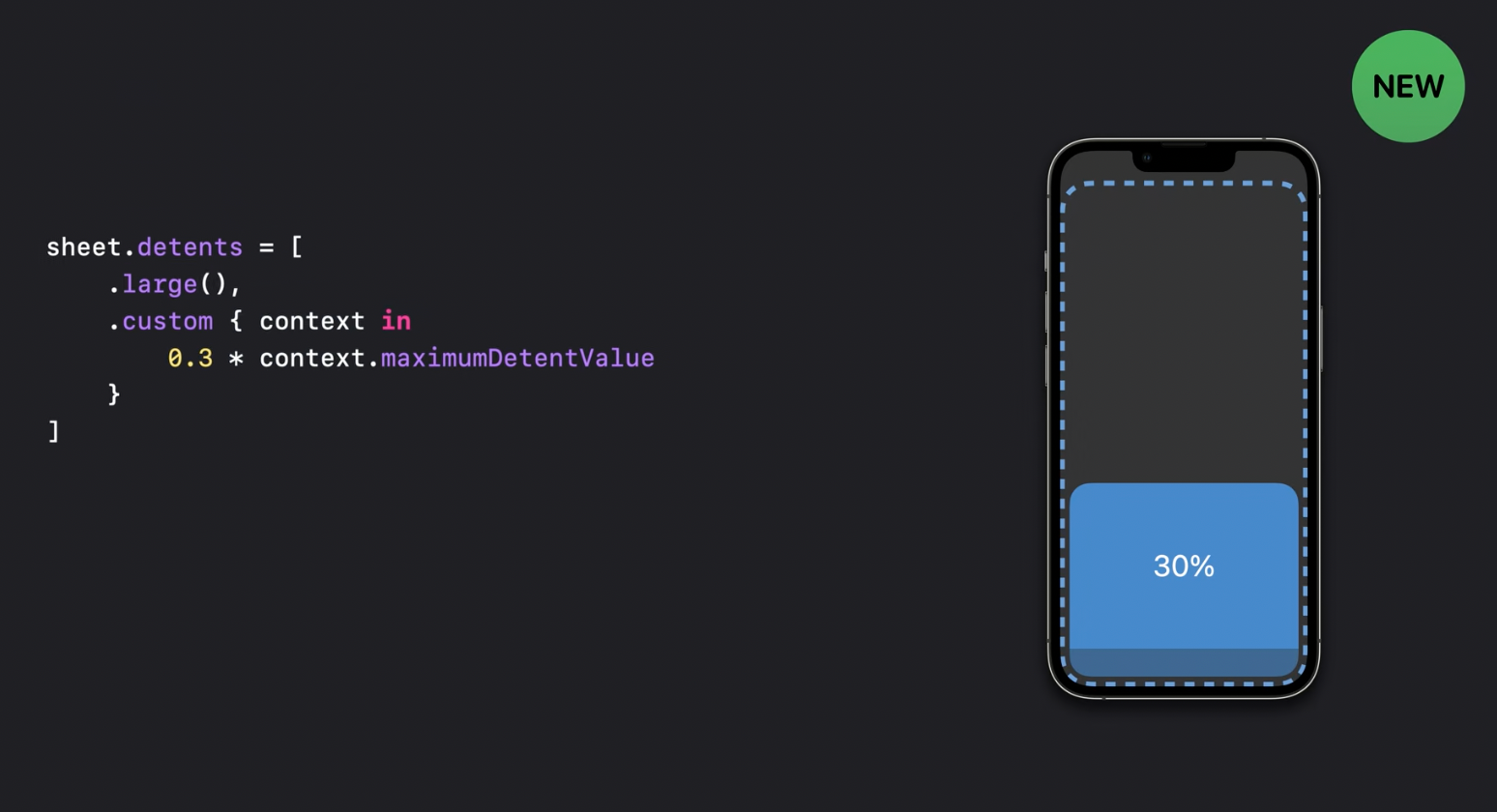
Since iOS16 UISheetpresentationController allows to provide a list of detents, including custom ones with absolute:

or percentage size:

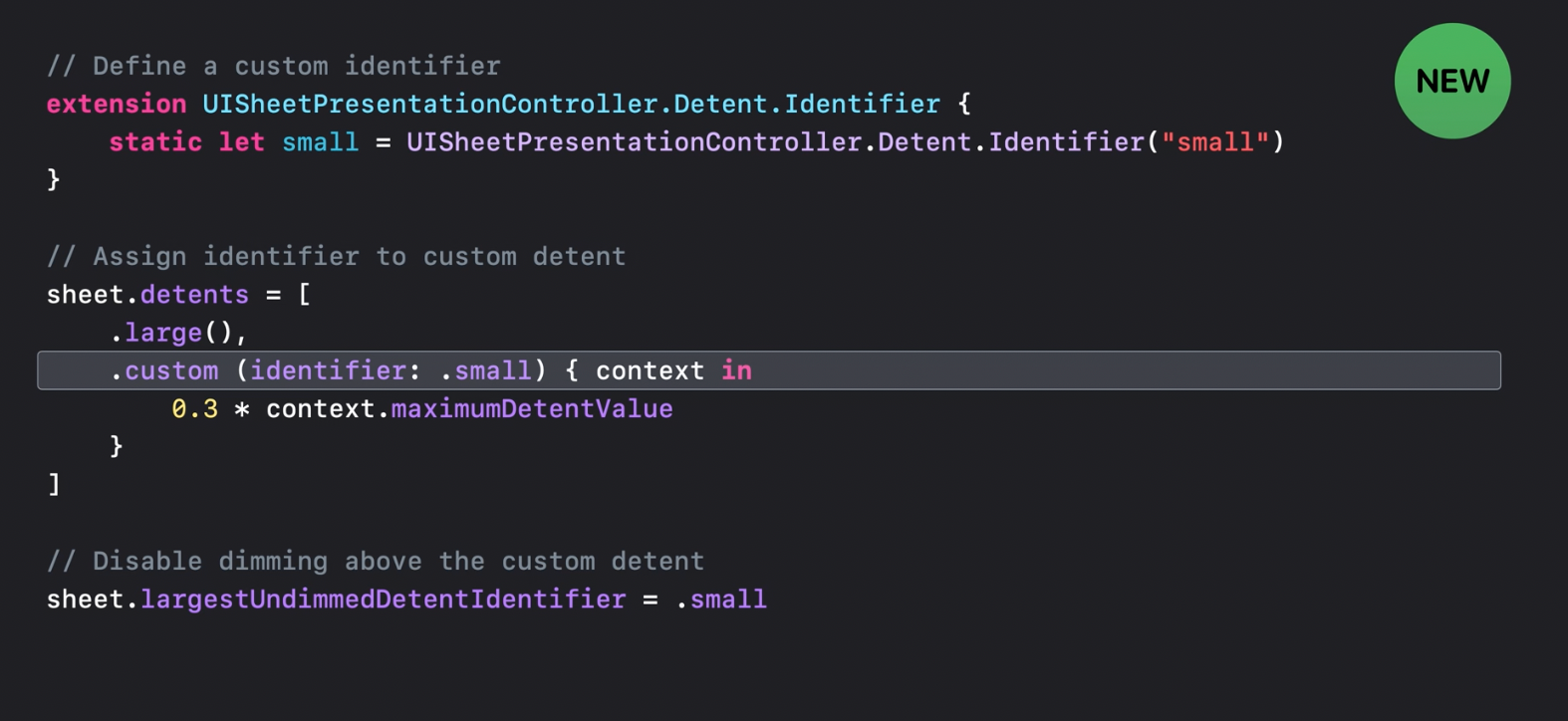
Detent identifier was introduced allowing to set different customization options for specific detent ids:

As noted, the value returned from the custom detent block should not account for bottom safe areas inset. It allows using the same calculation both for floating and edge attached sheets.

Recommended to watch:
- [[Customize and resize sheets in UIKit - WWDC2021]]
Symbols Rendering
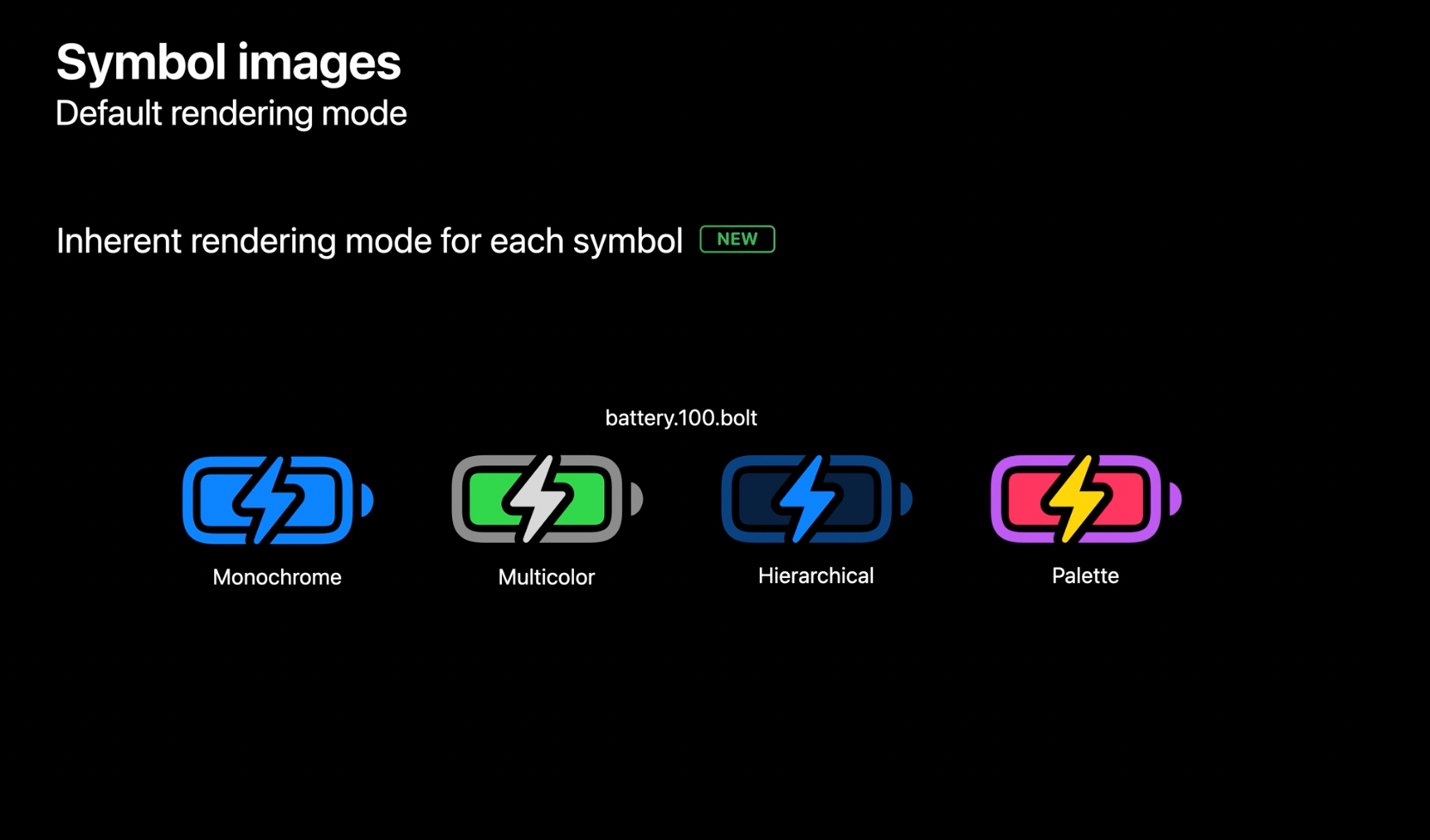
iOS allows rendering symbols in different modes: monochrome, multicolor, hierarchical, and palette.

The default rendering mode used to be monochrome, but since iOS16 it is not the default anymore. Not it's hierarchical. But it can be turned back to monochrome by preferred symbol config:

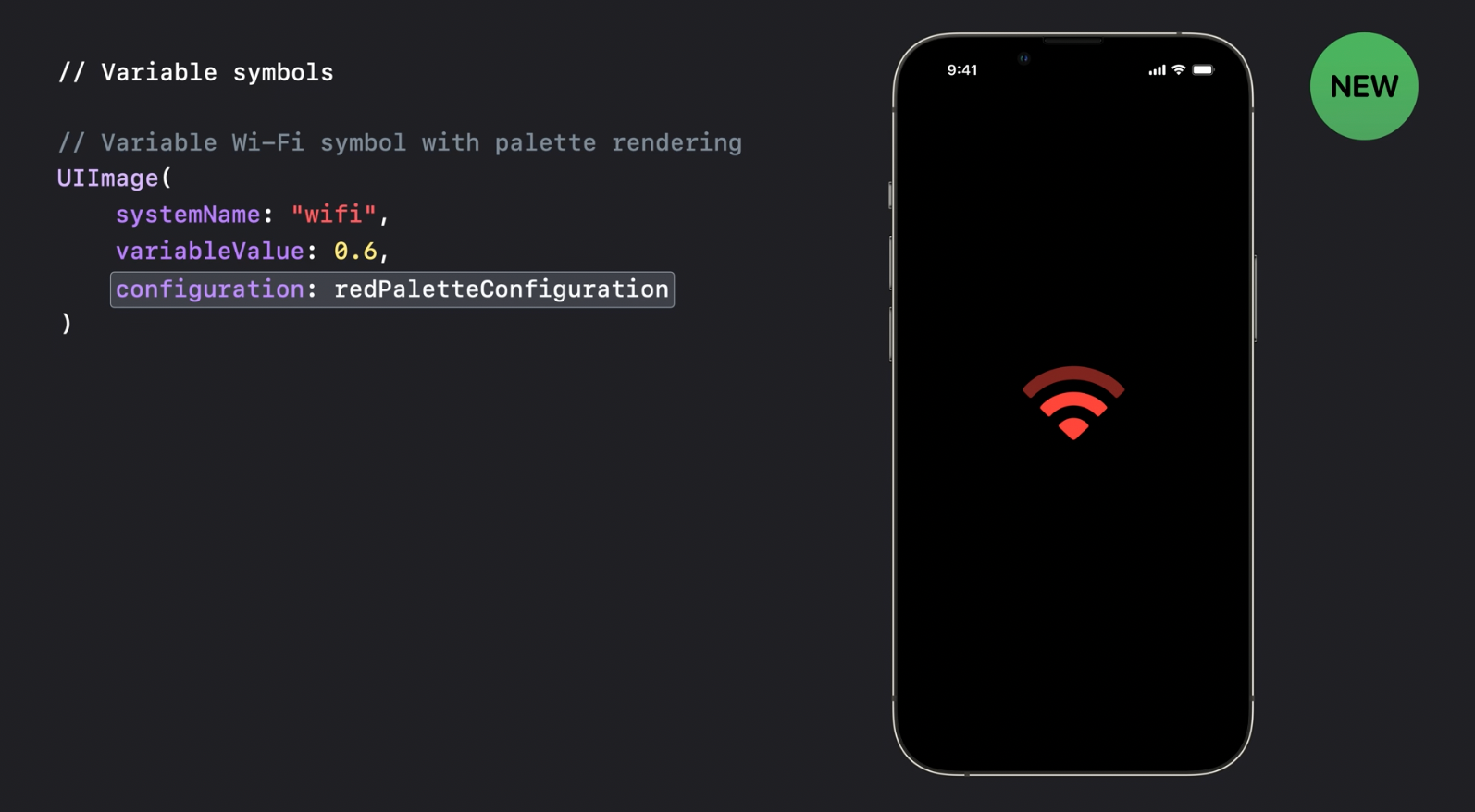
Now symbols support variable rendering values:

Recommended to watch:
- [[Adopt variable color is SF symbols - WWDC2022]]
- [[What's new is SF Symbols 4 - WWDC2022]]
Swift Concurrency and Sendable
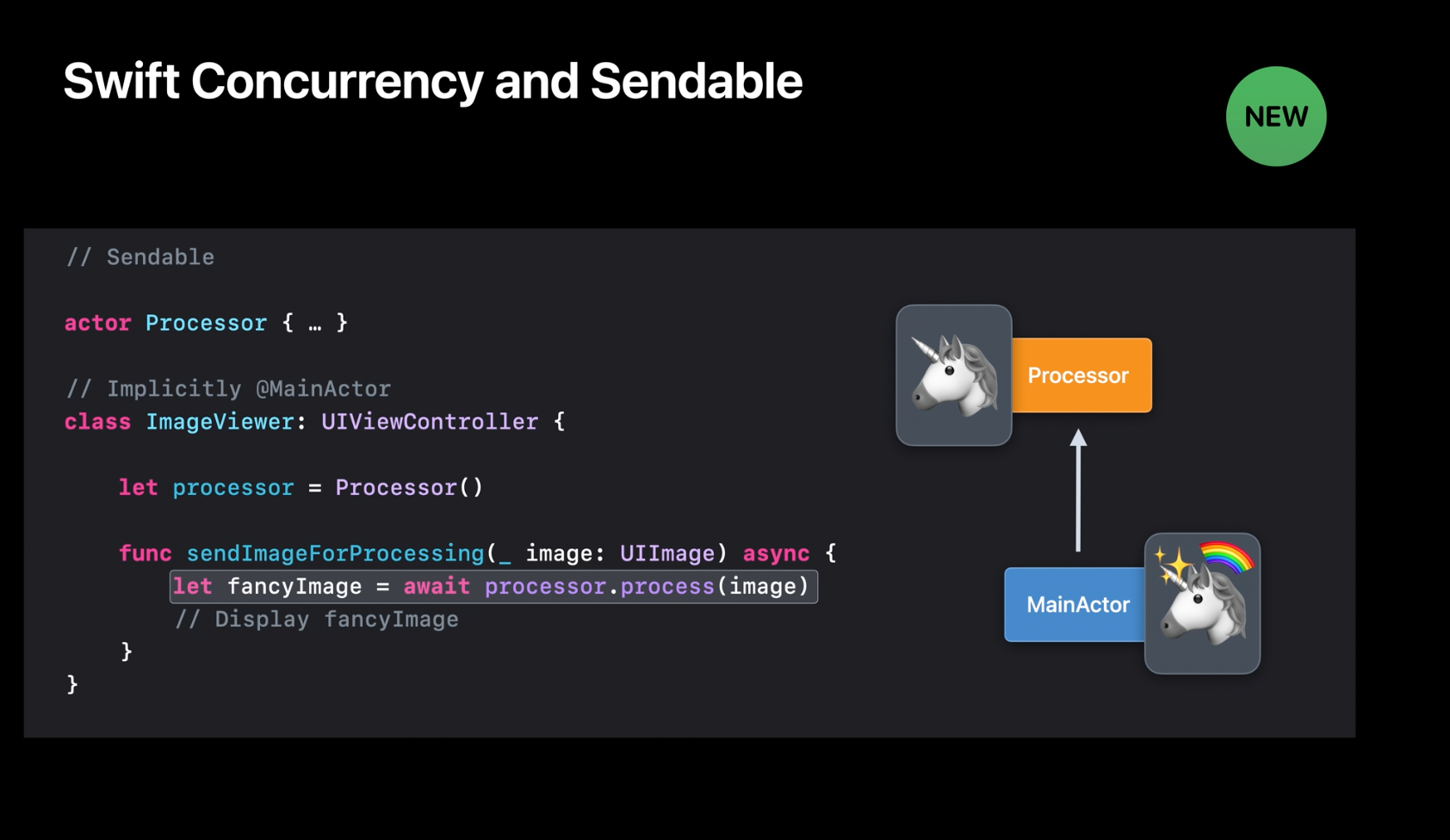
For thread-safety purposes these guys are now sendable and can be used within actors:
- UIImage
- UIColor
- UIFont
- UITraitCollection

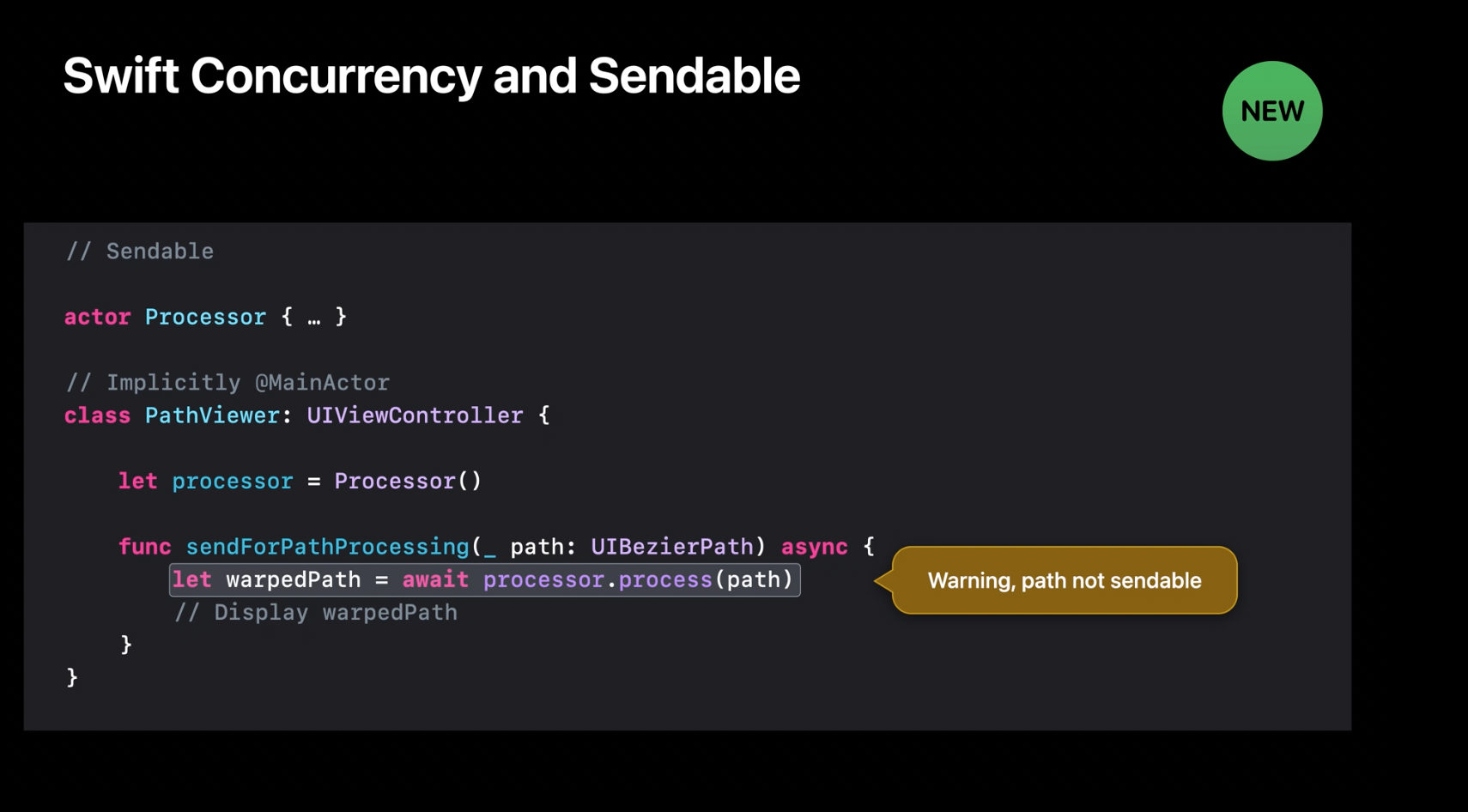
by contrast, this guy is still not:

Recommended to watch:
- [[Eleminate data races using swift concurrency - WWDC2022]]
- [[Visualize and optimize swift concurrency - WWDC2022]]
Stage Manager
Apple encourages us to adopt multi-windows support in our apps with the introduction of the stage manager.
A few things are going to be deprecated:
- UIScreen.main
- UIScreen lyfecycle notifification

Instead, Apple suggests using more specific APIs like trait collections and UISceene APIs.
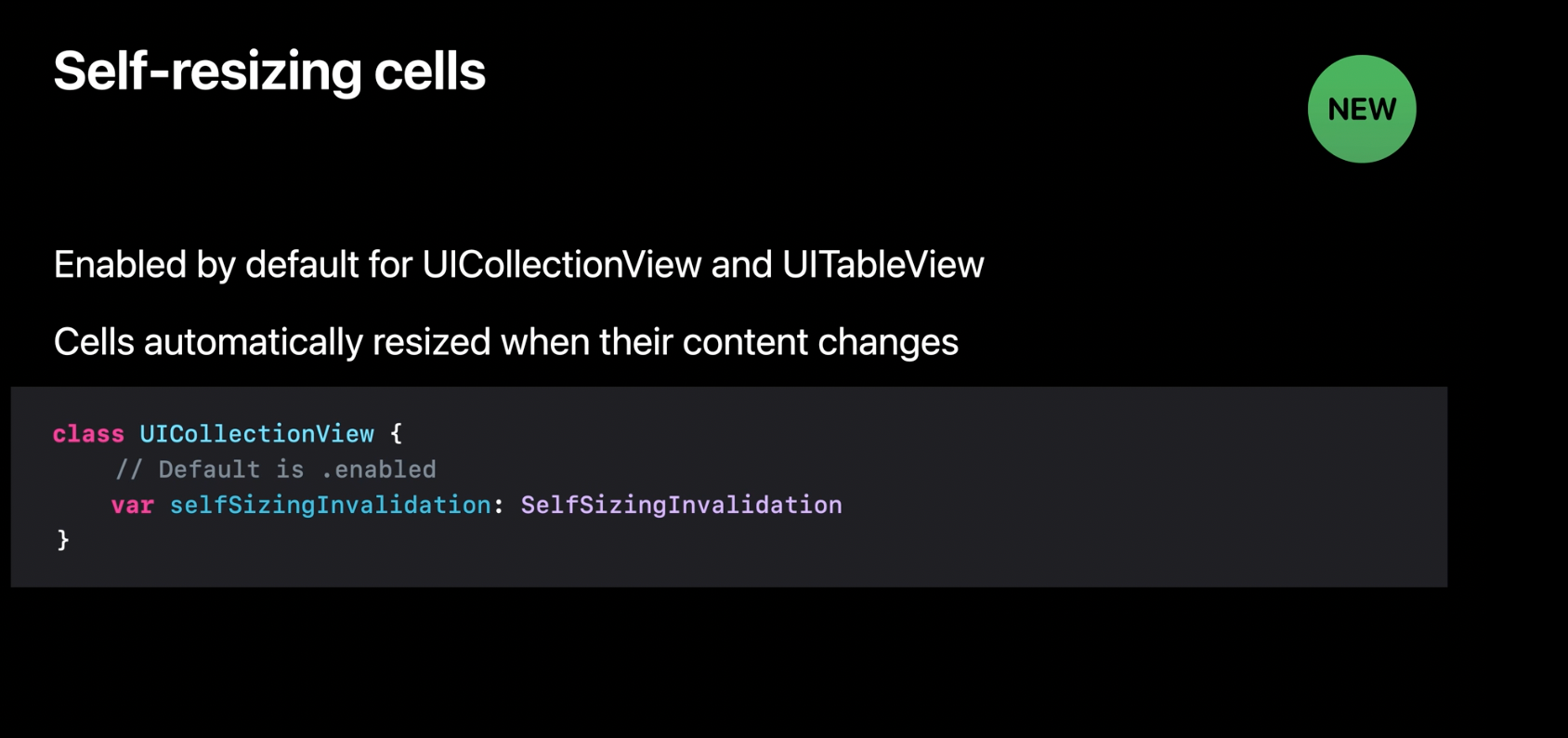
Self-sizing Cells
Self-sizing cells are kicking iOS developers' asses for years. I remember the times when they were first introduced on iOS8. I also remember how much extra effort the required on iOS6 and iOS7.
Today we are fortunate to be eyewitnesses of self-sizing cells becoming the default behavior. I'm happy that Apple never leaves iOS devs without work by introducing new improvements for cell self-sizing.

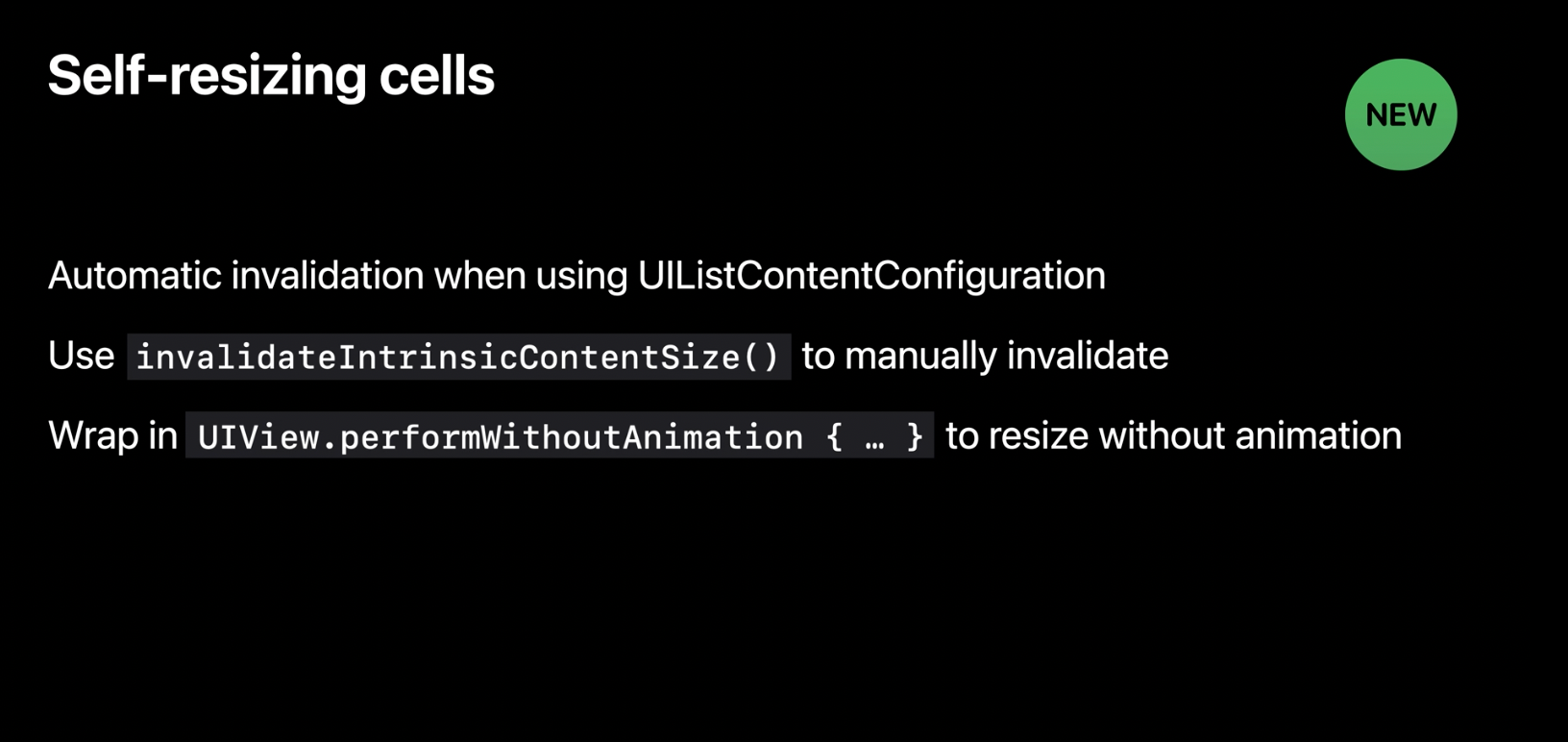
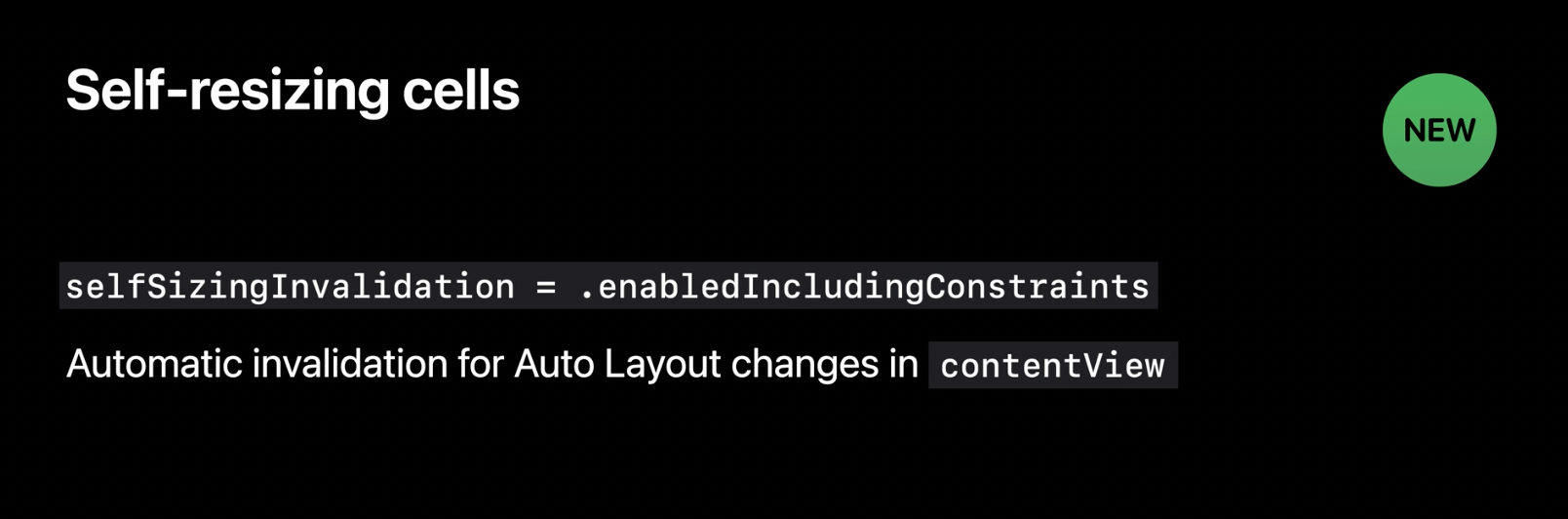
Cells layout lifecycle now allows to manually invalidate sizes by invalidateIntrisicContentSize()

or we can rely on autolayout that will automatically tell the cell when its size needs to be invalidated.

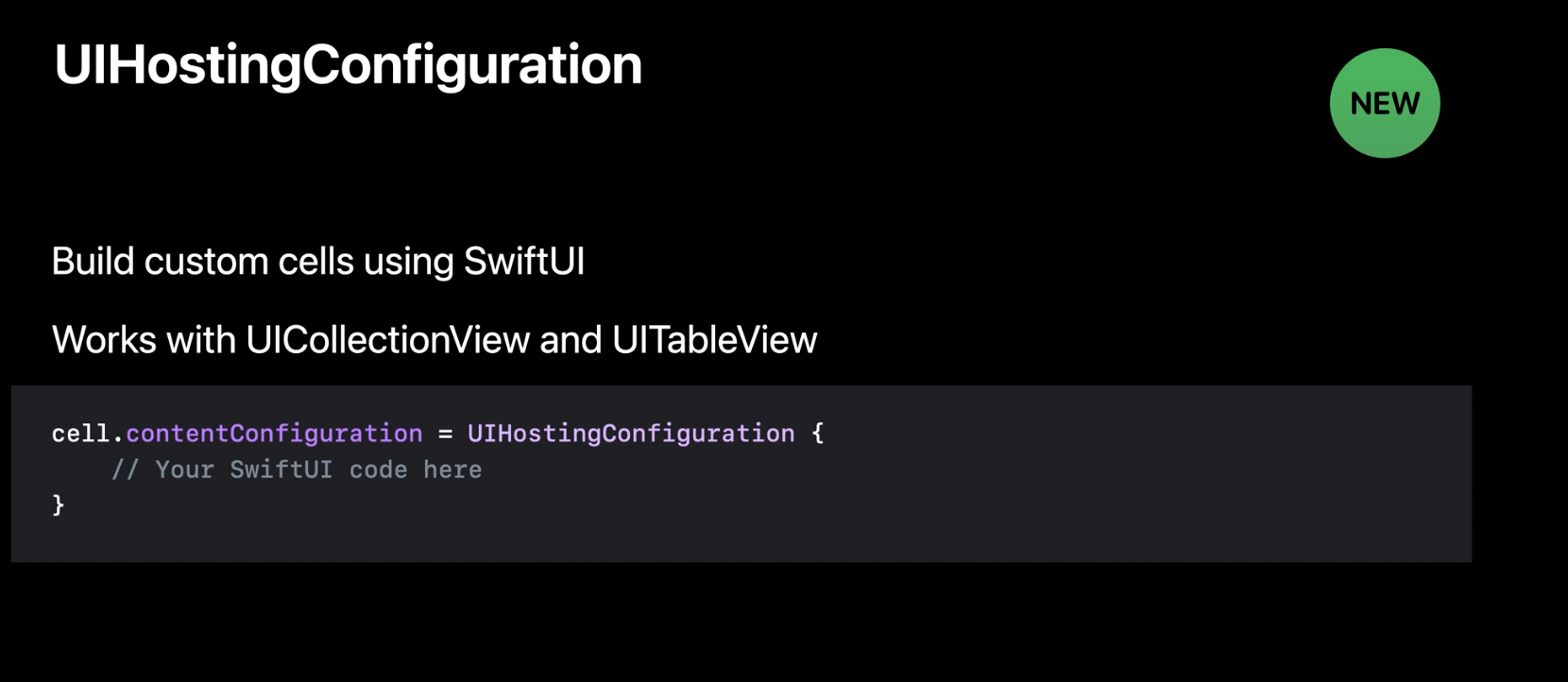
UIKit and SwiftUI
The huge interoperability improvement is UIHostingConfiguration for embedding SwiftUI views in UIKit cells:

Recommended to watch:
UIDevice deprecations
For privacy reasons, UIDevice.name no longer returns the device name assigned by the user. Since iOS16 UIDevice.name will only return the name of the model, that will lower the chance of users being fingerprinted.

Comments